
링크버튼 적용방법
링크버튼을 개인이 CSS을 편집하여 만들어야 하는데 초보자들은 만들기 쉽지 않습니다. 링크버튼을 무료로 수정해서 쓸수 있는 사이트가 있습니다. 이 사이트를 이용해서 링크버튼을 만들어 보겠습니다.
버튼디자인
원하는 디자인 버튼을 선택해주세요.
 |
| 링크버튼 수정 |
디자인을 원하는 형식에 맞게 수정해 주세요.
 |
| 링크버튼 코드 확인 |
디자인 수정을 하고 Get Code버튼을 클릭하면 오른쪽에 Code가 출력되는 것을 확인할 수 있습니다. 첫줄을 제외한 붉은색 코드만 복사를 합니다.
 |
| CSS적용 방법 |
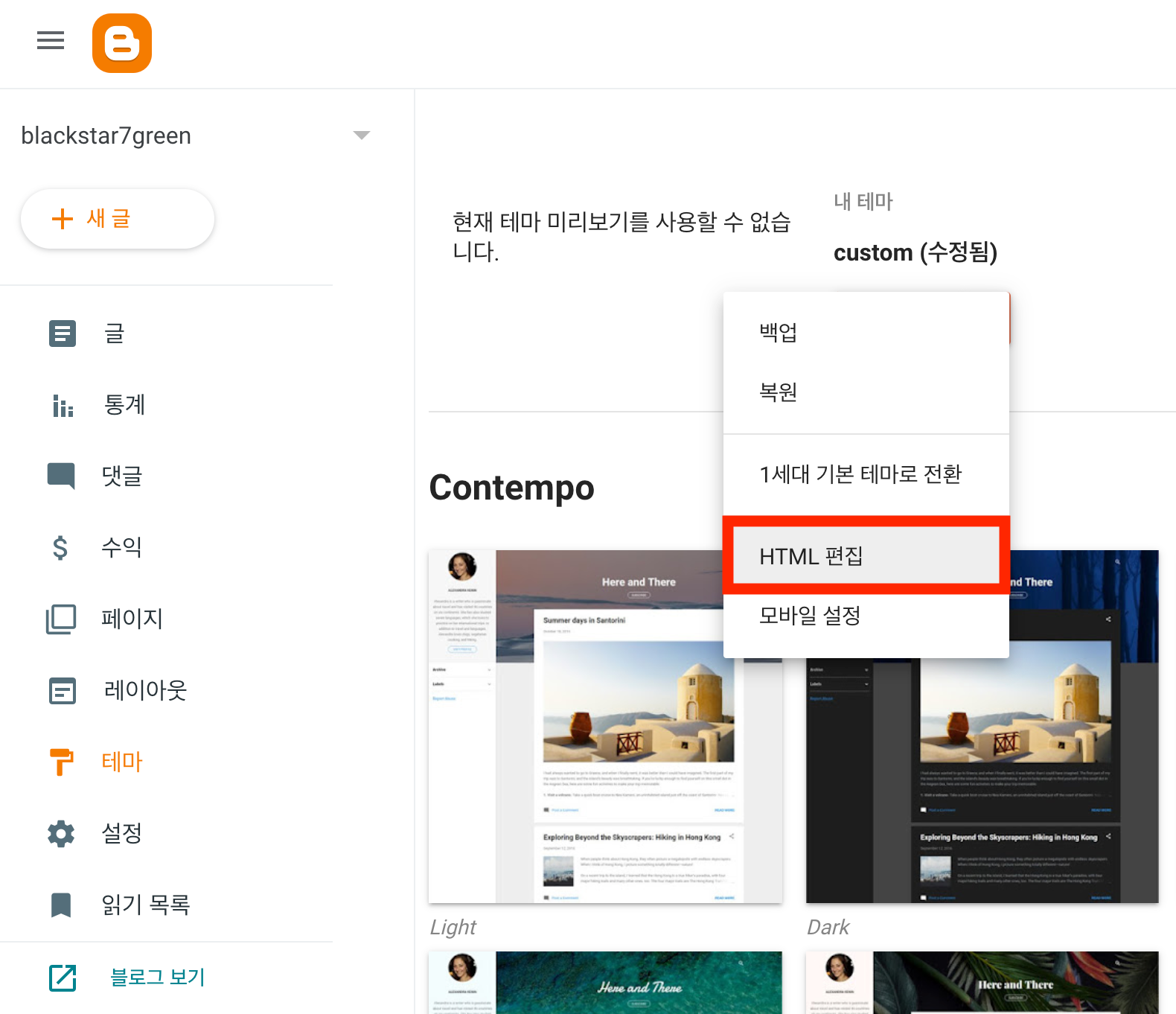
블로그 관리 페이지의 [테마 > 내 테마(맞춤설정의 우측에 있는 ▼클릭) > HTML 편집]을 선택
<head><style>...</style></head>의 <style>...</style>사이에 CSS 코드를 삽입하고 저장합니다.
사용방법
<a href="#" class="myButton">green</a>



%20webUI%20%E1%84%92%E1%85%A1%E1%86%AB%E1%84%80%E1%85%B3%E1%86%AF%20%E1%84%8C%E1%85%A5%E1%86%A8%E1%84%8B%E1%85%AD%E1%86%BC%20%E1%84%87%E1%85%A1%E1%86%BC%E1%84%87%E1%85%A5%E1%86%B8.webp)

%20Webui%20Civitai-Helper%20%E1%84%89%E1%85%A5%E1%86%AF%E1%84%8E%E1%85%B5%20%E1%84%87%E1%85%A1%E1%86%BC%E1%84%87%E1%85%A5%E1%86%B8.webp)

%E1%84%8B%E1%85%B3%E1%84%85%E1%85%A9%20%E1%84%8B%E1%85%A2%E1%86%B8%E1%84%80%E1%85%A2%E1%84%87%E1%85%A1%E1%86%AF.webp)
%20%E1%84%89%E1%85%A5%E1%86%AF%E1%84%8E%E1%85%B5%E1%84%92%E1%85%A1%E1%84%80%E1%85%B5.webp)
.webp)